

Moreover you can customize it according to your wish and need. Author:įull Page Parallax Scroll Effect, which was developed by Emily Hayman. Parallax Star background in CSS, which was developed by Saransh Sinha. Parallax Effect with Text Blend Mode, which was developed by Fernando Cohen. Author:ģD CSS Parallax Depth Effect, which was developed by Adrian Payne. SVG Text Mask Parallax Scrolling Effect, which was developed by Tom Miller. #7 SVG Text Mask Parallax Scrolling Effect Responsive Parallax Drag-slider With Transparent Letters, which was developed by Ruslan Pivovarov. #6 Responsive Parallax Drag-slider With Transparent Letters GSAP Parallax Scrolling Animation, which was developed by Shunya Koide. Parallax firewatch which was developed by aldwin.

Moreover, you can customize it according to your wish and need.

Parallax scroll animation, which was developed by isladjan. #2 Creative CSS Parallax Scrolling EffectĬreative Parallax Scrolling Effect, which was developed by Rahul. #1 Awesome Parallax Scrolling EffectĪwesome Parallax Scrolling Effect, which was developed by kimgrae. In this collection, I have listed over 25+ best Parallax effect Check out these Awesome Scrolling Animation like: #1Awesome Parallax Scrolling Effect, #2Creative Parallax Scrolling Effect, #3Parallax scroll animation, and many more. In this step, we will add styles to the section class Inside style.css file body, html #Final Result Best collection of CSS Parallax effect Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Lorem Ipsum is simply dummy text of the printing and typesetting industry. This is the base structure of most web pages that use HTML.
React parallax how to#
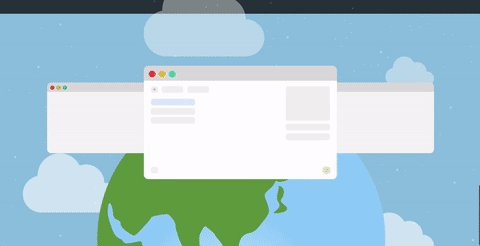
How To Create a Parallax Scrolling Effect
React parallax code#
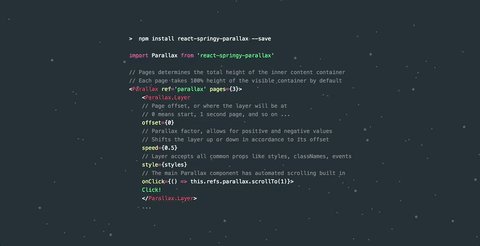
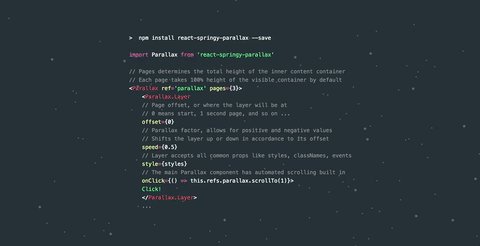
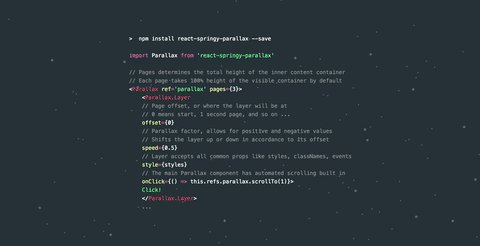
In this step, we will add the HTML code to create the basic structure of the project. In the next step, you will start creating the structure of the webpage. In this step, we need to create a new project folder and files( index.html, style.css ) for creating a Parallax effect. How To Create a Parallax Scrolling Effectįirst, we need to create two files index.html and style.css then we need to do code for it. Check out these excellent Parallax Scrolling Effect examples which are available on Codepen. Port 3000 on all OS by default.Hello Friends, I have listed over 25+ Best Parallax effect examples made with HTML, CSS, and JS. # Development, live reload, JSX transpiling, run: Used to display any content inside the react-parallax component Usage examples Basic - background image with fixed blur effect import If you like it, please consider to buy me a coffee -). This project is maintained during evenings and weekends. Link to a repository or even easier - fork the demo codesandbox project.

Either way please create a working example so I can reproduce it.
React parallax free#
If you find any bug or have problems and/or ideas regarding this library feel free to open an issue or pull request.
React parallax install#
React-parallax Install yarn add react-parallax


 0 kommentar(er)
0 kommentar(er)
